Мы придумали систему, которая позволяет управлять состоянием каждой из страниц, появлением и исчезанием, в диапазоне от 0 до 100%, при этом «диапазоны» страниц могут накладываться друг на друга, образуя «ступенчатый» таймлайн и эффект параллельной анимации: одновременный уход с одной страницы и переход на следующую. Система позволяет совершать переходы в обе стороны — как вперёд, так и назад, — а также открывать страницы по прямому URL (в том числе, по истории браузера, с помощью History API).
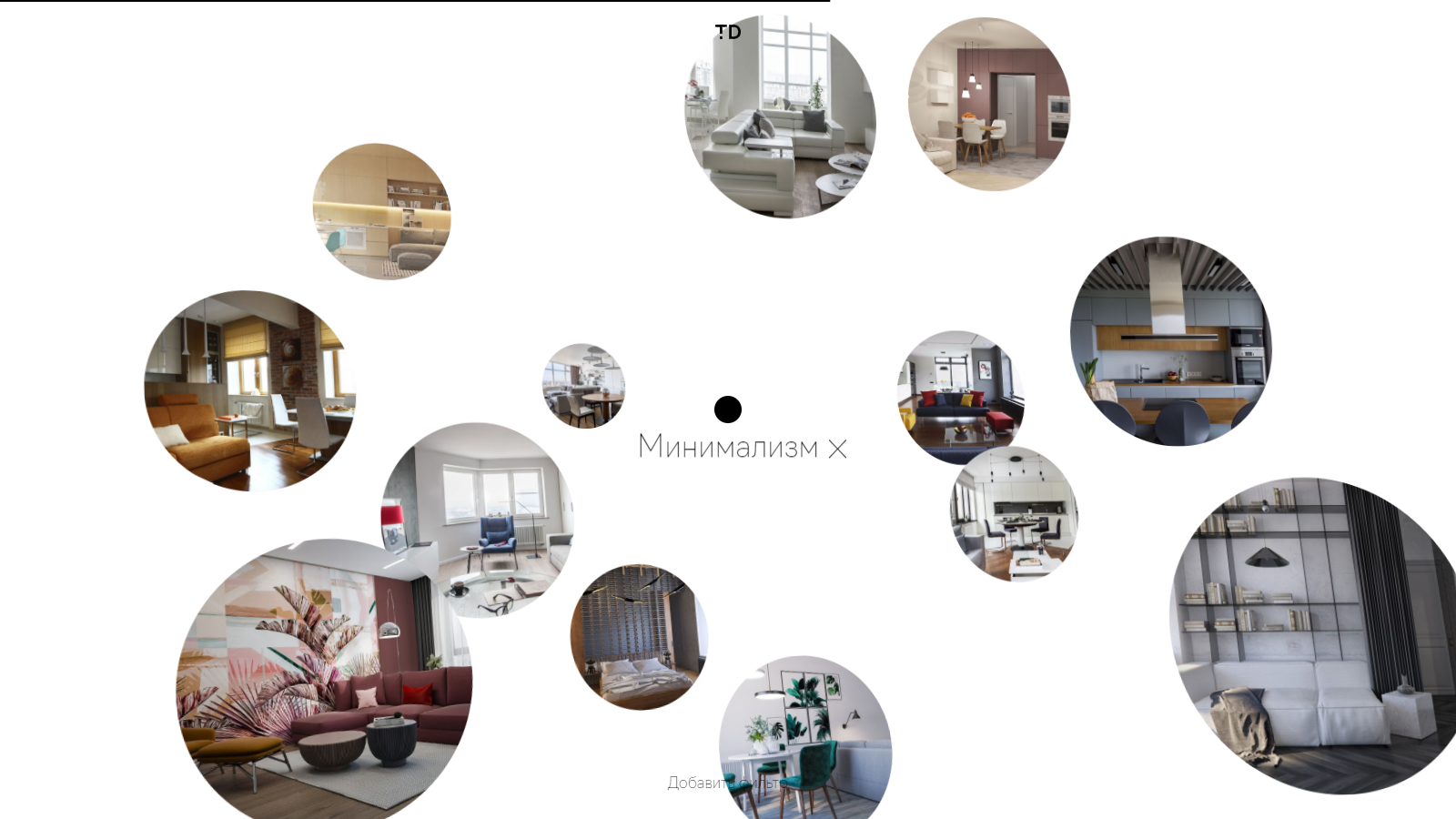
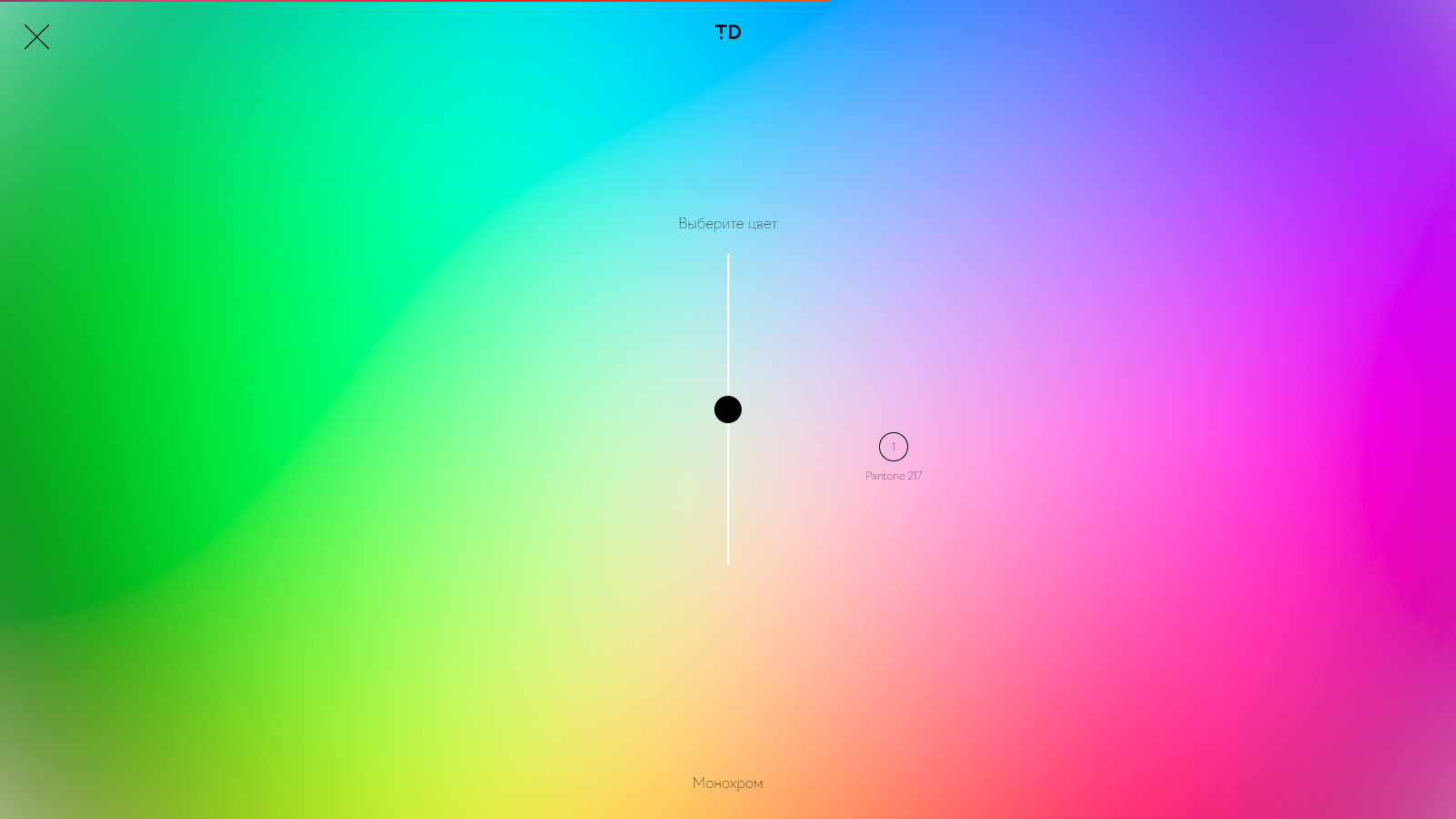
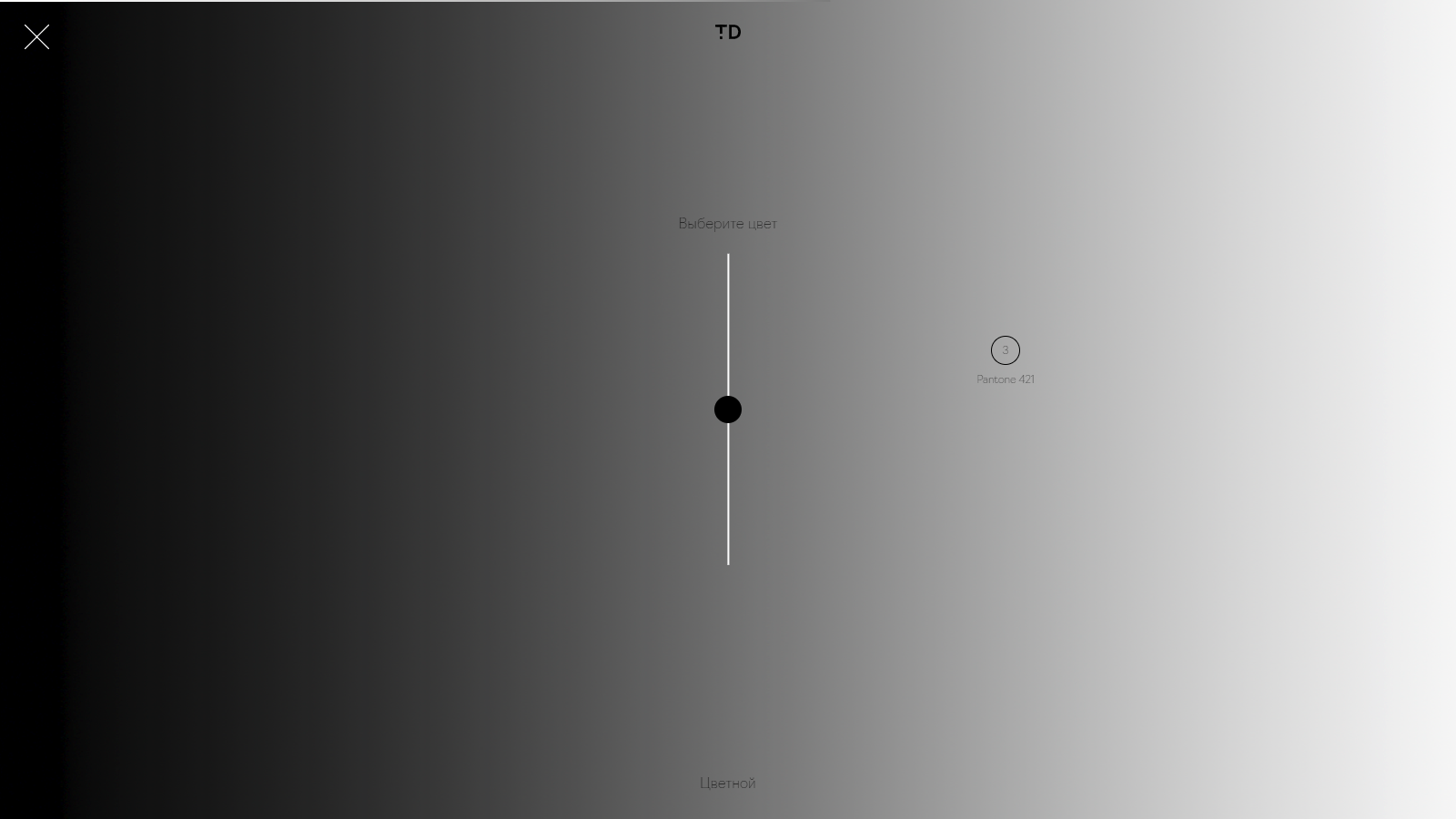
Реализовали множество сложных эффектов и механик: анимированные круговые маски, трёхмерное «прилипание» элементов и слежение за курсором, покадровые SVG-анимации, зум-слайдер для галереи изображений, и другое. Также есть гибкая система контроля состояний и менеджмент загрузки ресурсов.